What is a Color Scheme?
All visual elements in the frontend views are divided into five color categories (primary, secondary, background, accent and text) and a specific color scheme is the combination of those five color categories. Using this approach, the IncredibleDocs provides the option to easily adjust the global color scheme of a knowledge base acrosss all frontend views.
- Please note that the free core version is coming with two color schemes. The pro version is extending that list with addtional color schemes. In addition, the pro version is adding the option to configure custom global color schemes.
How to Change a Color Scheme?
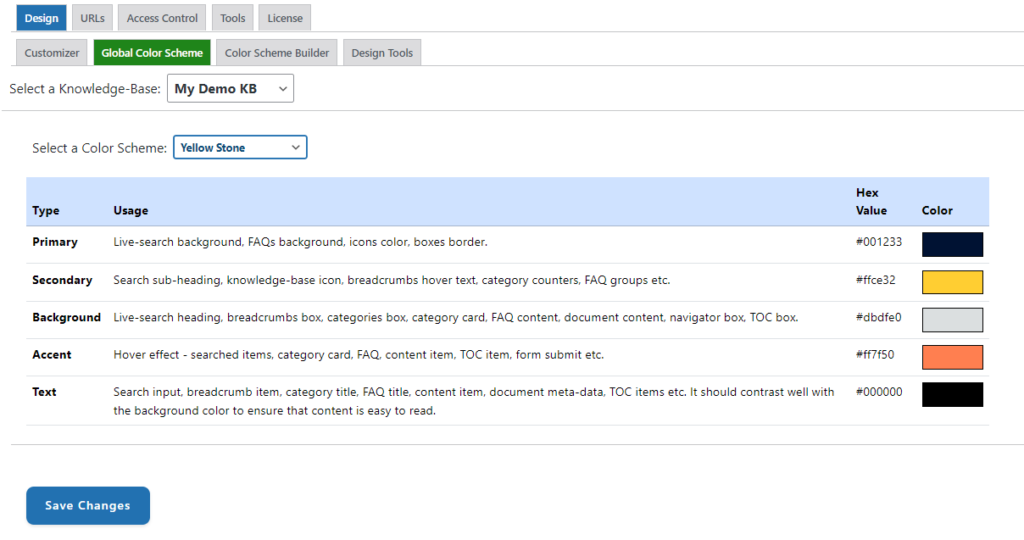
To adjust the color scheme, go to "Settings" -> "Global Color Scheme". First step will be to select the relevan knowlege base instance from the drop-down list which will update the current configured color scheme for the knowledge base.
Second step will be to select the new required color scheme from the available list and then click "Save Changes".

As soon as the new global color scheme is saved, you can re-open the knowledge base frontend view to test and verify the updated look and feel.
- Please note that you can perform additional design adjustments to the knowledg base frontend views after the selection of a global color scheme. In case you are using a non block-based theme in your website, all customization are done using the "Customizer". In case you are using a block-based theme, all customization are done using the "Site Editor" based on the IncredibleDocs templates and blocks (see below - Block-level Color Scheme).
Block-level Color Scheme
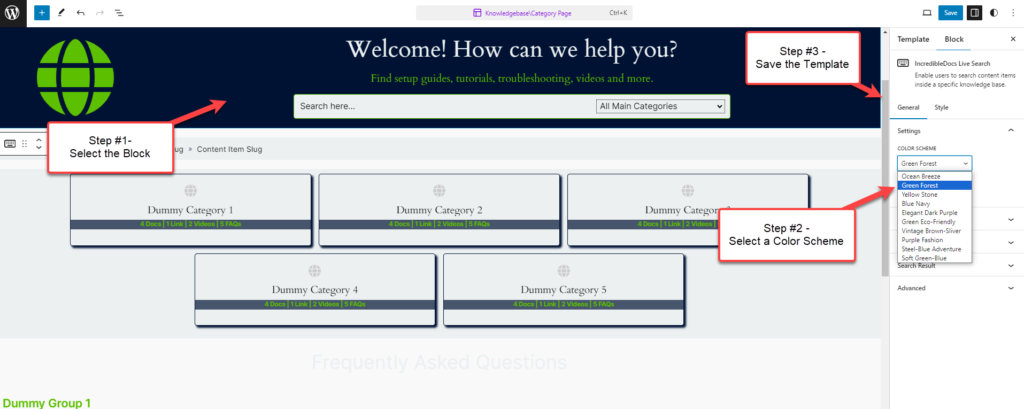
In addition to the capability to select a unified global color scheme for a knowledge base, you can locally adjust the color scheme for each block while editing the templates using the Site Editor.
For a quick access to the relevant frontend view, go to "Settings" -> "Design" -> "Site Editor - Templates". This option will be available if your website is using a block-based theme.

Inside the Site Editor, click on the required block and then under the "General" settings, select the local color scheme for that block. Click "Save" to update the frontend template.

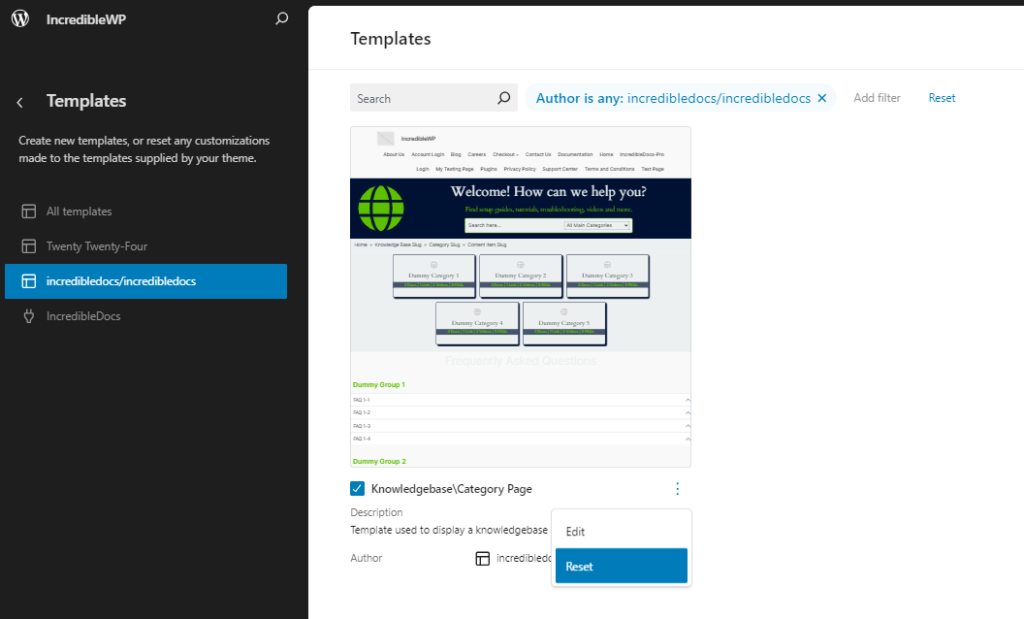
Restore a Template Settings
In case you would like to restore to the default template design settings, you can open the list of templates in the Site Editor, select the relevant template, click on the three dots button and then "Reset".