Welcome! How can we help you?
Find setup guides, tutorials, troubleshooting, videos and more.
Design
Yes, you can customize any HTML element in all frontend views for each knowledge base instance. The desing settings are saved per knowledge base instance.
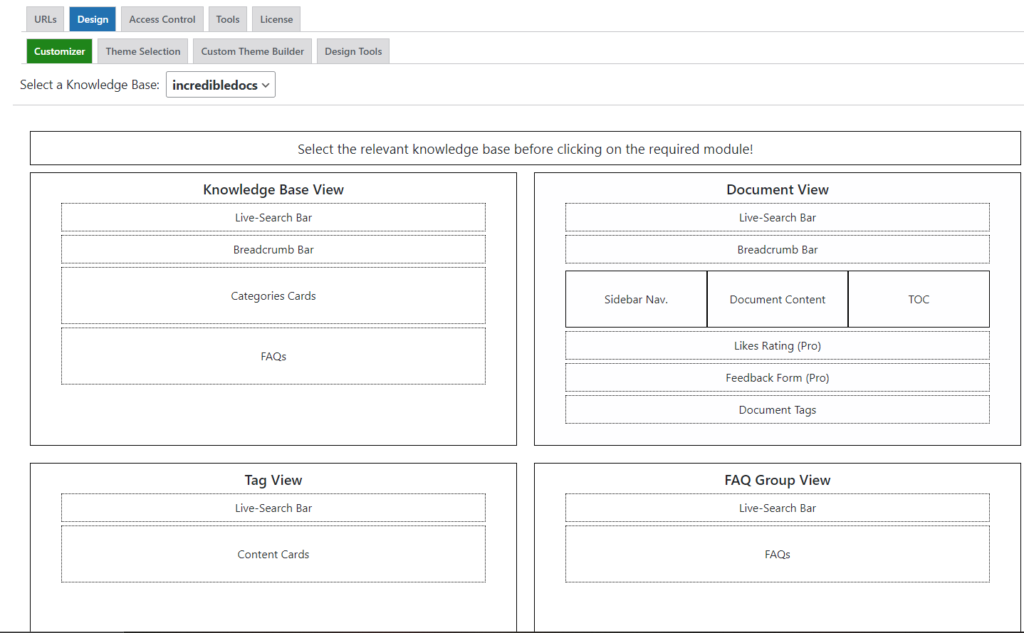
Go to “Settings” –> “Design” –> “Customizer“, select the relevant knowledge base from the drop-down selection and then click the relevant module you would like to adjust.
Please note that you can also click the main view frame (e.g. Knowledge Base View) to adjust the settings at the view level.

It will open up the WordPress Customizer while zooming on the selected module:

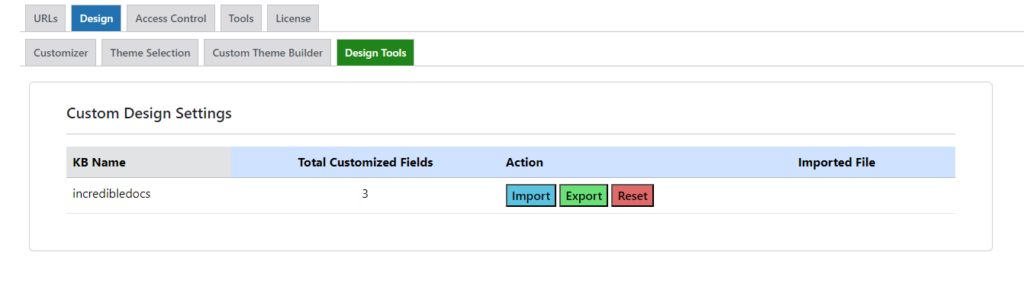
The IncredibleDocs Pro version is adding a dedicated Design Tools module that provides the options to export, import or reset the design settings for each knowledge base instance.
Using this tool you can export and backup any custom design settings, replicate the same settings to another knowledge base (export and then import) or reset the design settings to the default values.

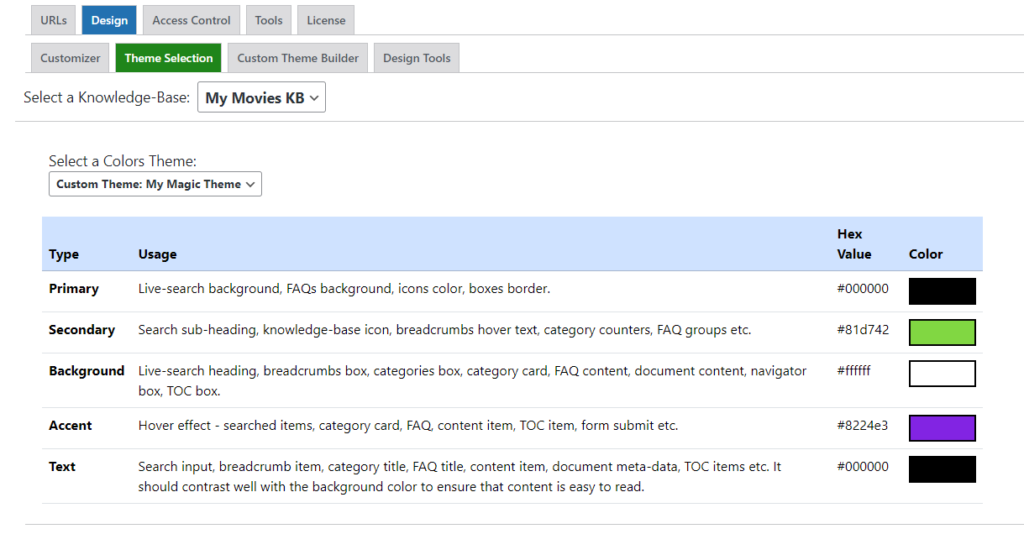
You can use the Customizer as part of the design settings to manually adjust each element with the best matching color accroding to your website color schema.
The IncredibleDocs Pro version is adding a theme selection option to easily switch to a complete color schema using a pre-defined theme or a custom theme.